Cara Memasang Menu Drop Down | Tutorial Blog - Selamat siang sahabat, setelah pada artikel sebelumnya saya membuat artikel Tips SEO tentang "Apa itu Social Bookmarking dan Daftar Social Bookmarking Dofollow Terbaru", pada kesempatan ini saya akan share cara membuat menu / navigasi drop down di blog. Sebelum kita membahas bagaimana cara membuat menu dropdown, saya akan membahas sedikit tentang Apa itu menu drop down?
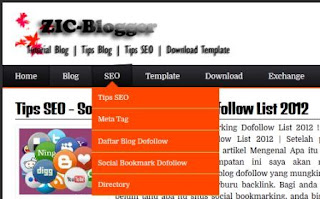
Drop Down Menu / Menu Drop Down adalah menu yang jika kita mengarahkan kursor ke menu tersebut maka akan muncul submenu lainnya yang memanjang kebawah. Untuk contohnya anda bisa lihat menu drop down yang terletak di blog saya ini.
Bagaimana, apakah anda sudah faham apa yang dimaksud dengan menu drop down? Saya anggap anda sudah faham tentang apa yang saya maksud. Lalu Bagaimana cara memasang menu drop down di blog kita? Untuk memasang menu drop down di blog kita bisa mengikuti langkah-langkah berikut ini :
Langkah-langkah memasang menu drop down di blog :
1. Login ke akun blogger
2. Klik Template
3. Klik Edit HTML ( jangan centang, Expand Template Widget")
4. Cari kode berikut :
]]></b:skin>
Tekan Ctrl + F untuk mempermudah pencarian!
5. Jika kode tersebut sudah ditemukan, silahkan copy kode CSS dibawah ini kemudian letakan tepat kode ]]></b:skin> :
#cssmenu ul,
#cssmenu li,
#cssmenu span,
#cssmenu a {
margin: 0;
padding: 0;
position: relative;
}
#cssmenu {
height: 35px;
border-radius: 0px 0px 0 0;
-moz-border-radius: 0px 0px 0 0;
-webkit-border-radius: 0px 0px 0 0;
background: #141414;
background: -moz-linear-gradient(top, #32323a 0%, #141414 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #32323a), color-stop(100%, #141414));
background: -webkit-linear-gradient(top, #32323a 0%, #141414 100%);
background: -o-linear-gradient(top, #32323a 0%, #141414 100%);
background: -ms-linear-gradient(top, #32323a 0%, #141414 100%);
background: linear-gradient(to bottom, #32323a 0%, #141414 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#32323a', EndColorStr='#141414', GradientType=0);
border-bottom: 2px solid #ff4500;
}
#cssmenu:after,
#cssmenu ul:after {
content: '';
display: block;
clear: both;
}
#cssmenu a {
background: #141414;
background: -moz-linear-gradient(top, #32323a 0%, #141414 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #32323a), color-stop(100%, #141414));
background: -webkit-linear-gradient(top, #32323a 0%, #141414 100%);
background: -o-linear-gradient(top, #32323a 0%, #141414 100%);
background: -ms-linear-gradient(top, #32323a 0%, #141414 100%);
background: linear-gradient(to bottom, #32323a 0%, #141414 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#32323a', EndColorStr='#141414', GradientType=0);
color: #ffffff;
display: inline-block;
font-family: Domine, Arial, Verdana, sans-serif;
font-size: 12px;
line-height: 35px;
padding: 0 20px;
text-decoration: none;
}
#cssmenu ul {
list-style: none;
}
#cssmenu > ul {
float: left;
}
#cssmenu > ul > li {
float: left;
}
#cssmenu > ul > li:hover:after {
content: '';
display: block;
width: 0;
height: 0;
position: absolute;
left: 50%;
bottom: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #ff4500;
margin-left: -10px;
}
#cssmenu > ul > li:first-child > a {
border-radius: 0px 0 0 0;
-moz-border-radius: 0px 0 0 0;
-webkit-border-radius: 0px 0 0 0;
}
#cssmenu > ul > li:last-child > a {
border-radius: 0 0px 0 0;
-moz-border-radius: 0 0px 0 0;
-webkit-border-radius: 0 0px 0 0;
}
#cssmenu > ul > li.active > a {
box-shadow: inset 0 0 3px #000000;
-moz-box-shadow: inset 0 0 3px #000000;
-webkit-box-shadow: inset 0 0 3px #000000;
background: #070707;
background: -moz-linear-gradient(top, #26262c 0%, #070707 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #26262c), color-stop(100%, #070707));
background: -webkit-linear-gradient(top, #26262c 0%, #070707 100%);
background: -o-linear-gradient(top, #26262c 0%, #070707 100%);
background: -ms-linear-gradient(top, #26262c 0%, #070707 100%);
background: linear-gradient(to bottom, #26262c 0%, #070707 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#26262c', EndColorStr='#070707', GradientType=0);
}
#cssmenu > ul > li:hover > a {
background: #070707;
background: -moz-linear-gradient(top, #26262c 0%, #070707 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #26262c), color-stop(100%, #070707));
background: -webkit-linear-gradient(top, #26262c 0%, #070707 100%);
background: -o-linear-gradient(top, #26262c 0%, #070707 100%);
background: -ms-linear-gradient(top, #26262c 0%, #070707 100%);
background: linear-gradient(to bottom, #26262c 0%, #070707 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#26262c', EndColorStr='#070707', GradientType=0);
box-shadow: inset 0 0 3px #000000;
-moz-box-shadow: inset 0 0 3px #000000;
-webkit-box-shadow: inset 0 0 3px #000000;
}
#cssmenu .has-sub {
z-index: 1;
}
#cssmenu .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub ul {
display: none;
position: absolute;
width: 200px;
top: 100%;
left: 0;
}
#cssmenu .has-sub ul li {
*margin-bottom: -1px;
}
#cssmenu .has-sub ul li a {
background: #ff4500;
border-bottom: 1px solid #aad06d;
filter: none;
font-size: 11px;
display: block;
line-height: 120%;
padding: 10px;
}
#cssmenu .has-sub ul li:hover a {
background: #ff0000;
}
#cssmenu .has-sub .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub .has-sub ul {
display: none;
position: absolute;
left: 100%;
top: 0;
}
#cssmenu .has-sub .has-sub ul li a {
background: #ff0000;
border-bottom: 1px solid #97b36b;
}
#cssmenu .has-sub .has-sub ul li a:hover {
background: #345105;
.breadcrumbs{padding:0 5px 5px 0;margin:0 0 5px;font-size:11px;border-bottom:1px double #696969;font-weight:normal}
}
6. Kemudian anda cari kode berikut :
</header>
Tekan Ctrl + F untuk mempermudah pencarian!
7. Jika kode tersebut sudah ditemukan, kemudian copy kode dibawah ini, lalu letakan tepat dibawah kode </header> :
<div id='cssmenu'>
<ul>
<li class='active '><a href='/'><span>Home</span></a></li>
<li class='has-sub '><a href='http://zicblogger.blogspot.com/'><span>BLOG</span></a>
<ul>
<li><a href='http://zicblogger.blogspot.com/search/label/Tutorial%20Blog'><span>Tutorial Blog</span></a></li>
<li><a href='http://zicblogger.blogspot.com/search/label/Tips%20Blogger'><span>Tips Blog</span></a></li>
</ul>
</li>
<li class='has-sub '><a href='http://zicblogger.blogspot.com/'><span>SEO</span></a>
<ul>
<li><a href='http://zicblogger.blogspot.com/search/label/Tips%20SEO'><span>Tips SEO</span></a></li>
<li><a href='http://zicblogger.blogspot.com/search/label/Template%20SEO%20Friendly'><span>Template SEO</span></a></li>
</ul>
</li>
<li><a href='http://zicblogger.blogspot.com/'><span>CONTACT</span></a></li>
</ul>
</div>
- Ganti kode yang berwarna BIRU dengan : Alamat / URL Tujuan
- Ganti kode yang berwarna MERAH dengan : nama menu yang anda inginkan
8. Kemudian Save Template. Selesai
Demikian cara memasang menu drop down di blog, Semoga bermanfaat artikel ini dapat bermanfaat. Terimakasih
Baca juga artikel menarik lainnya !
Tutorial Blog :
Cara Merubah Blog Nofollow jadi Dofollow
Mendaftarkan Blog ke Google Webmaster
Memasang Rating Bintang Rich Snippet pada hasil SERP
Apa dan manfaat Melakukan Ping!
Cara Membuat Link SEO Friendly
Cara Membuat Link Pada Gambar
Membuat Link Dengan Cara Manual ( Script )Membuat Link Otomatis Part 2
Cara Membuat Link Secara Otomatis
Mengganti Template Blog dengan Template Baru
Cara Mengganti Template Blog di Blogger
Cara Memasang Widget di Blog
Cara Membuat Blog Gratis di Blogger







Comments :
0 komentar to “Cara Memasang Menu Drop Down | Tutorial Blog”